jQuery.extend()函数用于将一个或多个对象的内容合并到目标对象。
该函数可以将一个或多个对象的成员属性和方法复制到指定的对象上。
该函数属于全局jQuery对象。
静态函数jQuery.extend()有以下两种用法:
用法一:jQuery 1.0 新增该用法。
|
用法二:jQuery 1.1.4 新增该用法。
|
用法二是用法一的变体,参数deep用于指示是否深度递归合并。
$.extend() 打印出的值也是target的值
参数
请根据前面语法部分所定义的参数名称查找对应的参数。
| 参数 | 描述 |
|---|---|
| deep | deep可选/Boolean类型指示是否深度合并对象,默认为false。如果该值为true,且多个对象的某个同名属性也都是对象,则该”属性对象”的属性也将进行合并。 |
| targetObject | targetObject类型目标对象,其他对象的成员属性将被复制到该对象上。 |
| object1 | object1可选/Object类型第一个被合并的对象。 |
| objectN | objectN可选/Object类型第N个被合并的对象。 |
注意事项
● 该函数复制的对象属性包括方法在内。此外,还会复制对象继承自原型中的属性(JS内置的对象除外) 。
● 参数deep的默认值为false,你可以为该参数明确指定true值,但不能明确指定false值。简而言之,第一个参数不能为false值。
● 如果参数为null或undefined,则该参数将被忽略。
● 如果只为$.extend()指定了一个参数,则意味着参数target被省略。此时,target就是jQuery对象本身。通过这种方式,我们可以为全局对象jQuery添加新的函数。
● 如果多个对象具有相同的属性,则后者会覆盖前者的属性值。
实例
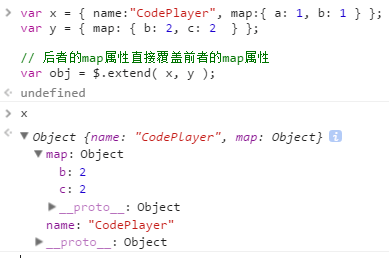
用法一 实例 常见用法 如果多个被合并对象有相同的属性,则后者会覆盖之前的属性。
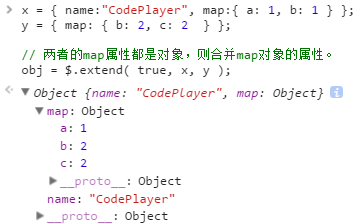
用法 二 此外,如果多个对象的同名属性都是对象,则合并这些”属性对象”的属性