ajax源码 了解执行的整个过程 参照注释看相关文章
ajax 源码核心
1.s对象和jqXHR对象
2.jQuery. ajaxPrefilter和jQuery. ajaxTransport
3.跨域请求和xmlHttpRequest请求
4.deferred
参考
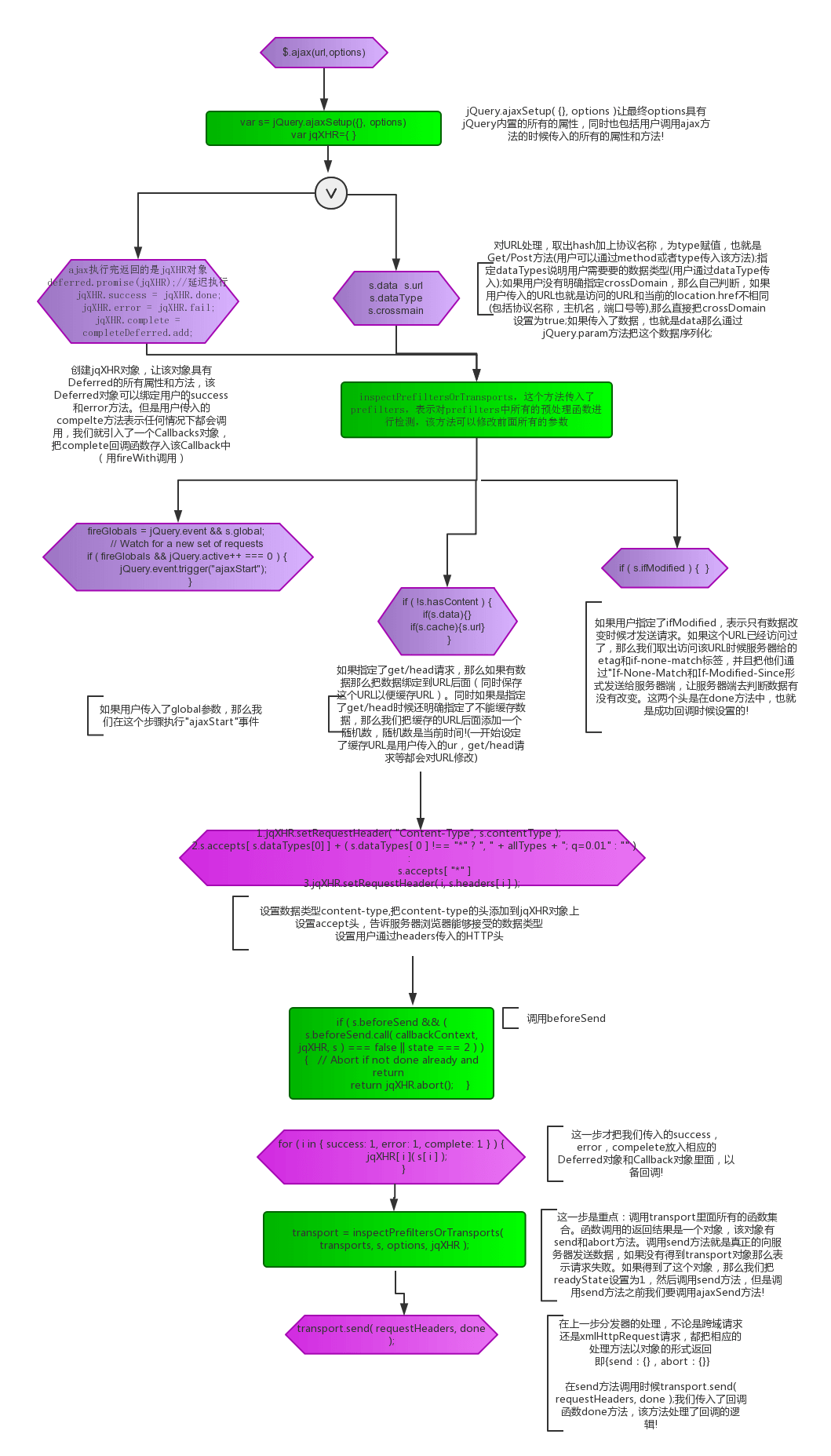
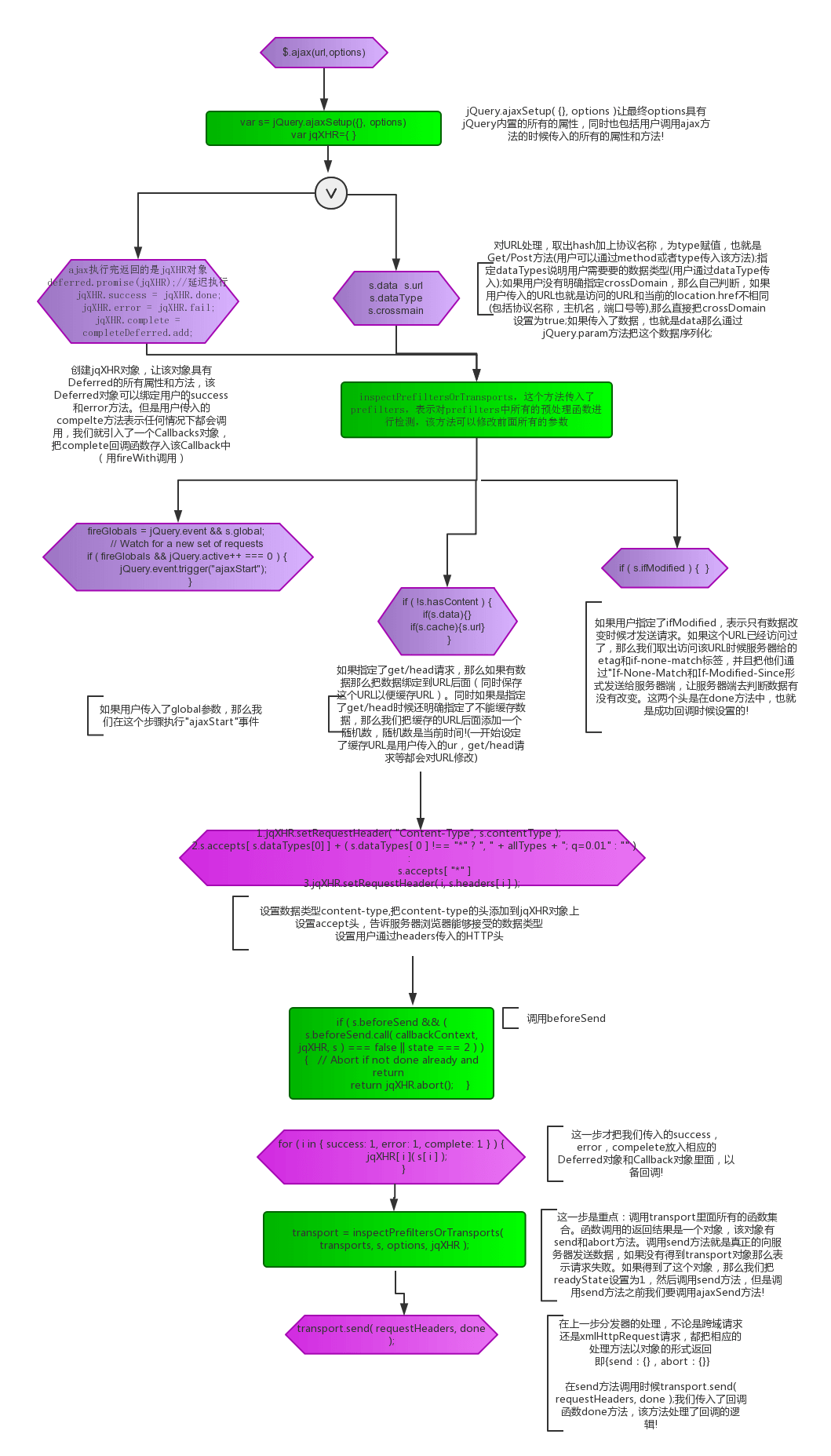
流程图

源码注解
|
Goals determine what you are going to be
ajax源码 了解执行的整个过程 参照注释看相关文章
1.s对象和jqXHR对象
2.jQuery. ajaxPrefilter和jQuery. ajaxTransport
3.跨域请求和xmlHttpRequest请求
4.deferred

|
