HTML5触摸事件(touchstart,touchmove,touchend) 常常在移动端滑动翻页时会用到,所以小总一下
touch事件
- touchstart:当手指触摸屏幕时触发;即使已经有一个手指放在了屏幕上也会触发。
- touchmove:当手指在屏幕上滑动时连续的触发。在这个事件发生期间,调用preventDefault()可阻止滚动。
- touchend:当手指从屏幕上移开时触发。
- touchcancel:当系统停止跟踪触摸时触发。关于此事件的确切触发事件,文档中没有明确说明。
|
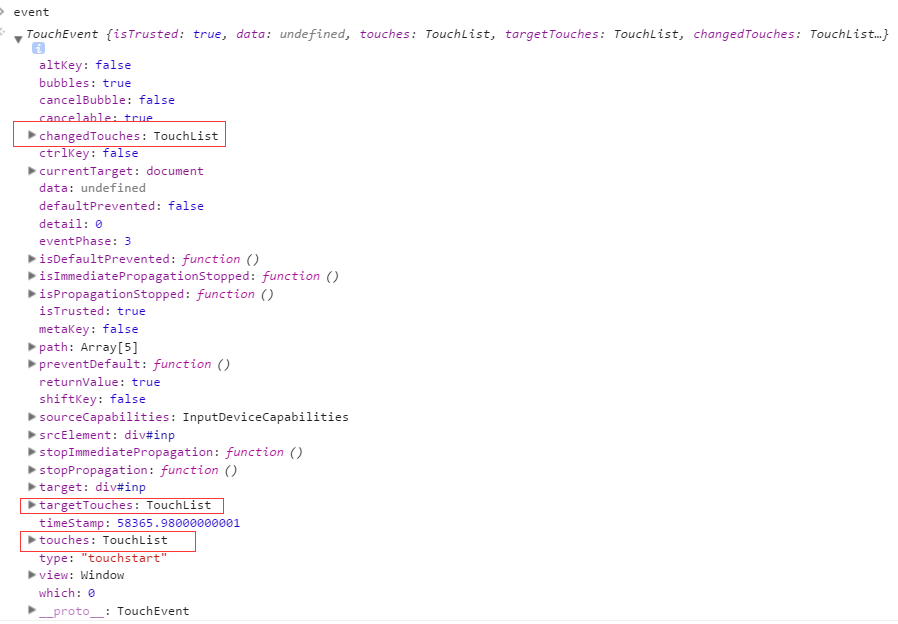
每个touch事件event对象都提供需要的属性

| – | – |
|---|---|
| touches: | 表示当前跟踪的触摸操作的touch对象的数组。 |
| targetTouches: | 特定于事件目标的Touch对象的数组。 |
| changeTouches: | 表示自上次触摸以来发生了什么改变的Touch对象的数组。 |

| – | – |
|---|---|
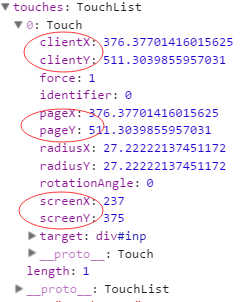
| clientX: | 触摸目标在视口中的x坐标。 |
| clientY: | 触摸目标在视口中的y坐标。 |
| identifier: | 标识触摸的唯一ID。 |
| pageX: | 触摸目标在页面中的x坐标。 |
| pageY: | 触摸目标在页面中的y坐标。 |
| screenX: | 触摸目标在屏幕中的x坐标。 |
| screenY: | 触摸目标在屏幕中的y坐标。 |
| target: | 触目的DOM节点目标。 |
最佳做法
阻止缩放
缺省的多点触摸设置不是特别的好用,因为你的滑动和手势往往与浏览器的行为有关联,比如说滚动和缩放。
要禁用缩放功能的话,使用下面的元标记设置你的视图区(viewport),这样其对于用户来说就是不可伸缩的了:content="width=device-width, initial-scale=1.0, user-scalable=no">
看看这篇关于移动HTML 5的文章,了解更多关于视图区设置的信息。
阻止滚动
一些移动设备有缺省的touchmove行为,比如说经典的iOS overscroll效果,当滚动超出了内容的界限时就引发视图反弹。这种做法在许多多点触控应用中会带来混乱,但要禁用它很容易。document.body.addEventListener('touchmove', function(event) { event.preventDefault();}, false);
