inline inline-block block区分这几种属性的使用
一、display:block就是将元素显示为块级元素.
block元素的特点是:
- 总是在新行上开始;
- 高度,行高以及顶和底边距都可控制;
- 宽度缺省是它的容器的100%,除非设定一个宽度<div>, <p>, <h1>, <form>, <ul> 和 <li>是块元素的例子。
二、display:inline就是将元素显示为行内元素.
inline元素的特点是:
- 和其他元素都在一行上;
- 高,行高及顶和底边距不可改变;
- 宽度就是它的文字或图片的宽度,不可改变。<span>, <a>, <label>, <input>, <img>, <strong> 和<em>是inline元素的例子。
inline像block可以控制一个元素的行宽高等特性,需要切换的情况如下:
- 让一个inline元素从新行开始;
- 让块元素和其他元素保持在一行上;
- 控制inline元素的宽度(对导航条特别有用);
- 控制inline元素的高度;
- 无须设定宽度即可为一个块元素设定与文字同宽的背景色。
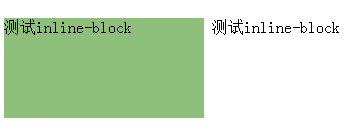
三、display:inline-block将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内,允许空格。
inline-block的元素特点:
将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内,允许空格。(准确地说,应用此特性的元素呈现为内联对象,周围元素保持在同一行,但可以设置宽度和高度地块元素的属性)
从上面的这个分析,也不难理解为什么IE下,对块元素设置display:inline-block属性无法实现inline-block的效果。这时块元素仅仅是被display:inline-block触发了layout,而它本就是行布局,所以触发后,块元素依然还是行布局,而不会如Opera中块元素呈递为内联对象。
IE6,7下块元素如何实现display:inline-block的效果?
|
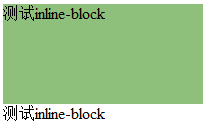
非ie6,7
而ie6,7下
兼容性:
IE6、IE7不识别inline-block,但可以触发块元素(这是如图第一个标签在ie6,7可以正常修饰宽高的原因)。其它主流浏览器均支持inline-block。
兼容所有浏览器的方法是:
1、首先设置inline-block触发块元素,具有了layout的特性,
2、然后设置*display:inline使块元素呈现内联元素,使用zoom:1触发layout。
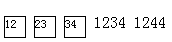
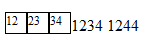
为什么inline-block元素之间会产生空格呢
|
非ie6,7
ie6,7
产生的原因就是标签之间换行或者手动空格产生的
###那么如何去除inline-block元素之间的空隙呢?下面介绍几种方法
方法一:元素标签之间放在一行,但显然这样代码的可读性有些差

方法二:font-size:0
