vue vuex vue-resource vue-router 都有版本的升级
因此遇到问题,确认使用的方法是否与版本对应,免得踩坑。。。
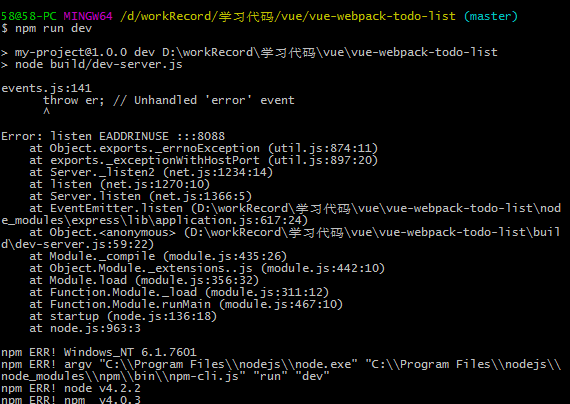
1.端口号的问题
2.vue-router 2.0改变的内容路由跳转 this.$route.router.go({name:"list"}); 改为 $this.$router.push('/list')
3.vue2.0废弃dispatch
4.$index 现在必须使用 index 了(在 v-for 中显示声明)<ul class='agent-otherhouse-list'> <li v-for='(house,index) in houseData' v-cloak v-on:mouseover='hoverShow(index)' :class="{'on':indexPage==index}"> </li></ul>
